Responsive Touch Input Text Box - HTML,CSS
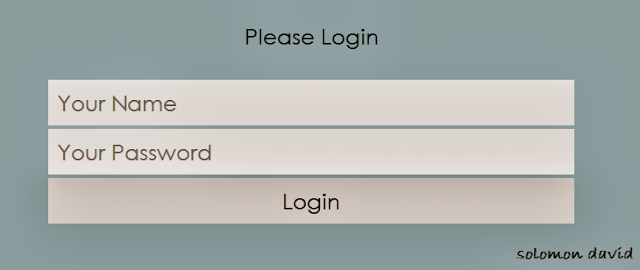
I Had created a text input field for touch interface for the mobile web development for you to create a text input for touch devices like iPad and it is responsive and easy to integrate, so you can easily use this code for your mobile web development , i had a long text box with great looking UI and a large button .
Style:
font-family : Century Gothic
font-size : 25px;
Style For Text Box:
<style>
body
{
font-family : Century Gothic;
font-size :25px;
colour : blue;
background : lightblue;
}
input
{
padding : 10px;
border : 2px;
.hover : blue;
font-family : Century Gothic;
font-size :25px;
width : 600px
}
input:focus
{
border-color:yellow;
}
</style>
Author : Solomon David
Responsive Touch Input Text Box ,text box in html And css touch mobile text box for mobile resposive text box text area for easy download ,




The feel of the text box looks good. :)
ReplyDeletethank you
DeleteThanks for the post its help full...
ReplyDeleteWeb Designer ( IRFAN )
have a happy coding !!
DeleteNice info admin
ReplyDeleteI need u r help
I m siva kumar friend
so pls give friend req in fb because I m blocked for 30days
u can find me in siva friend list
My ID is
Sandeep sharma
My mail id is
Sandeepsharma19823@gmail.com